Free RPG Day

Overview
Free RPG Day is a website that allows retail store owners the ability to purchase unreleased games and prizes for fans to play and win on Free RPG Day. Publishers are able to advertise their newest products. The website also has a section for fans to find stores near them that are participating in Free RPG Day.
I designed this website and built it using Next.js, Firebase, and PayPal api. It has user account sections where users can view their orders and add their store to the store locator. It also has an admin section that allows the admin to view all orders and edit the content on the website.
Launch websiteFeatures
- User account creation with profile, order history, and dashboard pages
- Production purchasing with PayPal integration and order confirmation
- Protected section for admins to view all orders, users, and edit page content
- Middleware that validates user access to certain areas of the website
- Retail locator tool that takes longitude and latitude of each retail store and displays them on a map
- Standard ecommerce features like shopping cart, and checkout
Technologies
- Next.js (React framework, Hosting)
- Firebase (Database, Auth, Cloud storage)
- Node (APIs)
- PayPal (Payments)
- Sendgrid (Emails)
- Bootstrap 5
- Google APIs (Geocoder, Maps)
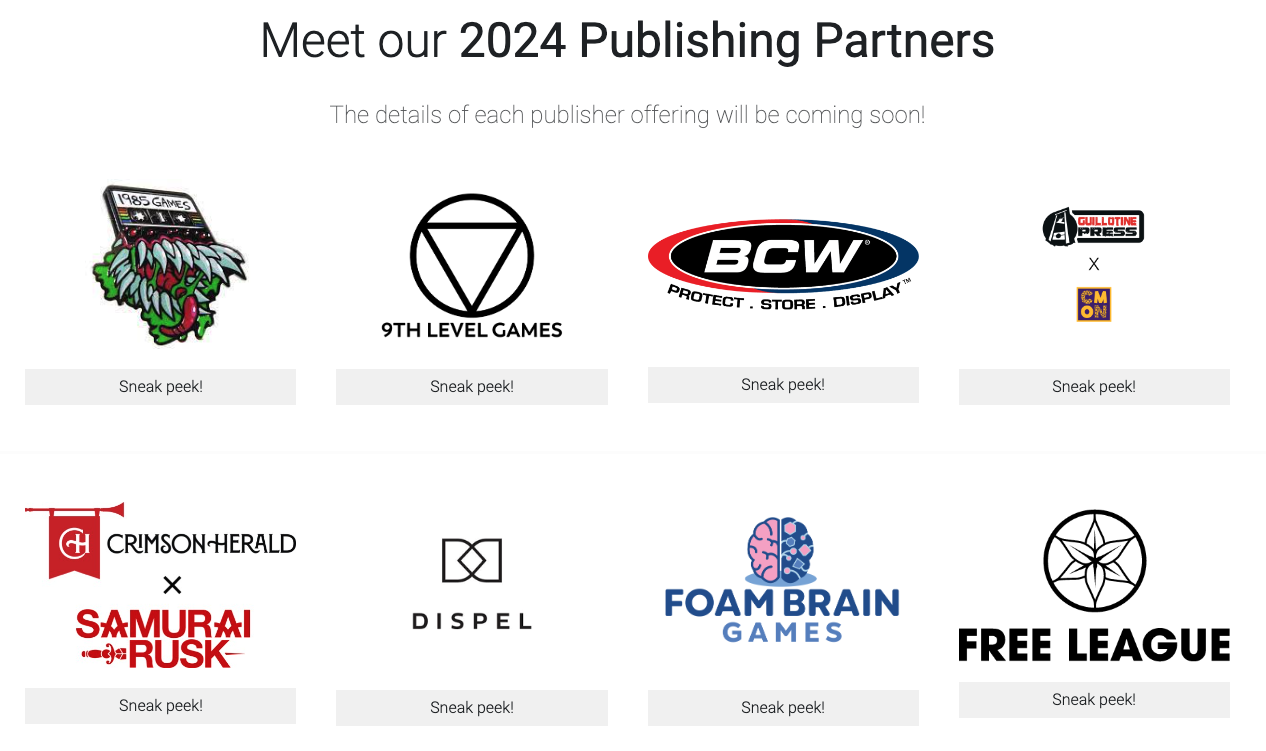
Publishing Partners
There is a section on the homepage that displays all the publishers who will be providing games and prizes for Free RPG Day. Users are able to check back from time to time to see if any new publishers have been added or their products.
This is a custom component that fetches the data from the Firebase database and storage. It also is set to display after a specific date chosen by the admin.

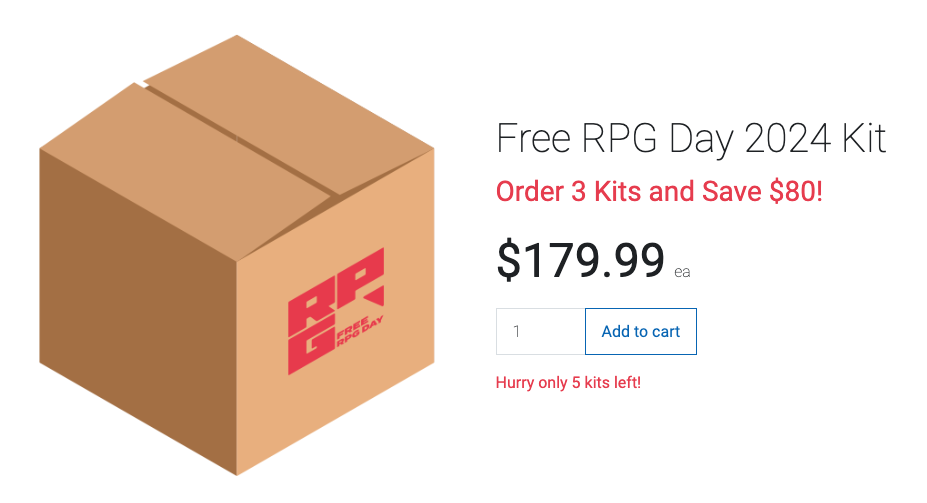
Products
I created a custom component that fetches the products for sale and adds them to a custom page. The products are stored with a quantity and pricing. The user is able to add the product to their cart and checkout with PayPal.
The component monitors how many products are left and will display an out of stock message when the quantity reaches zero.

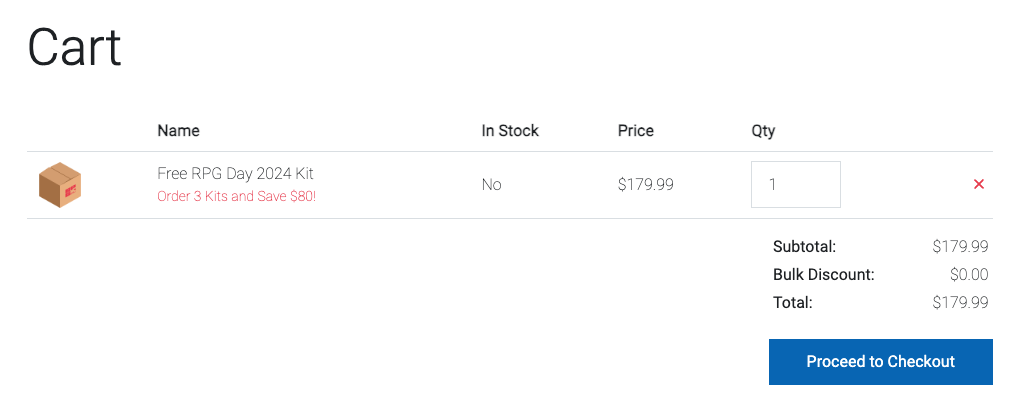
Shopping Cart
The customer has a shopping cart that displays all the products in their cart. They are able to remove items, change the quantity, and proceed.
The users cart information is stored in the browsers session storage so be easily accessed after a page refresh.

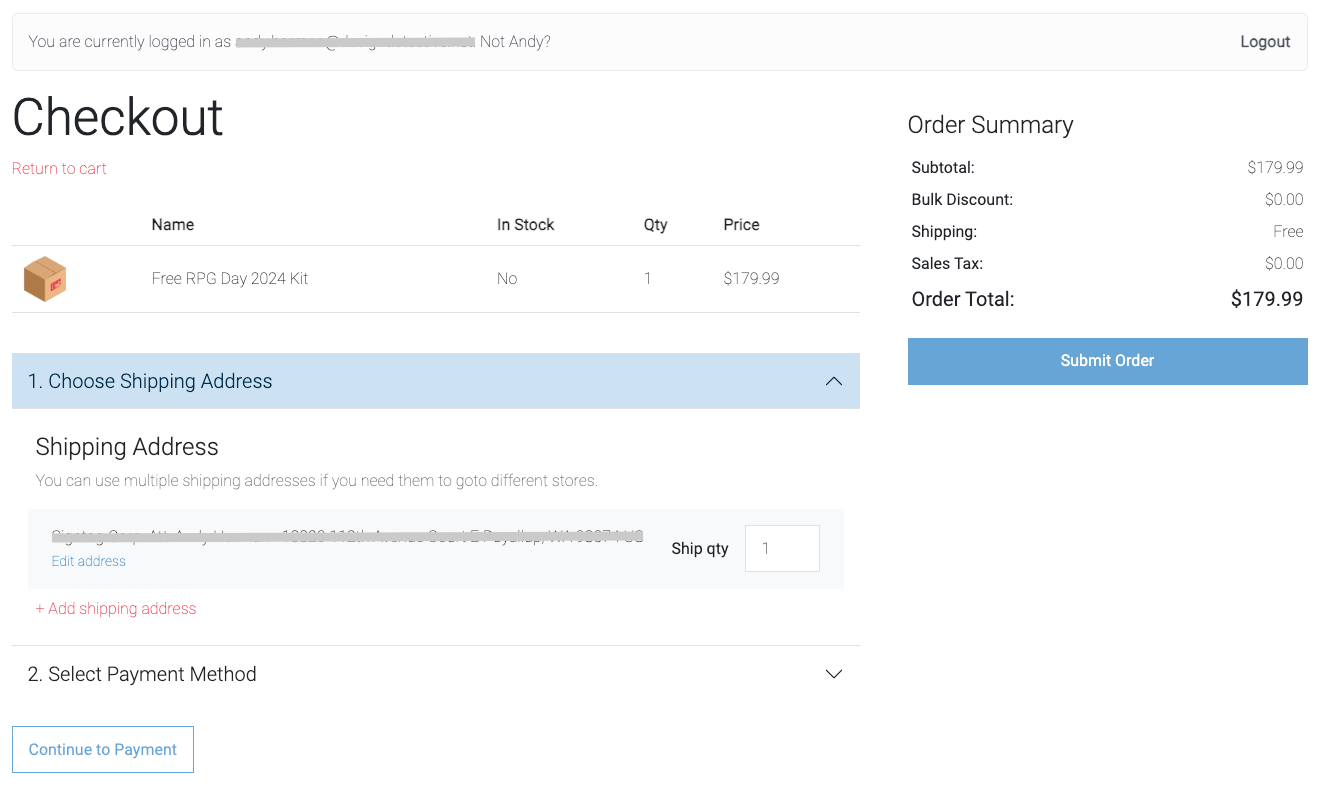
Checkout
The checkout page displays the users cart information and allows them to add their shipping information. Once the user has filled out the form they are able to proceed to PayPal to complete the transaction.
The PayPal API is then used to collect their credit/debit card information and process the payment. Once the payment is complete the order is stored in the database.
The user then receives an email confirmation with their order details, and the admin is notified of the new order.

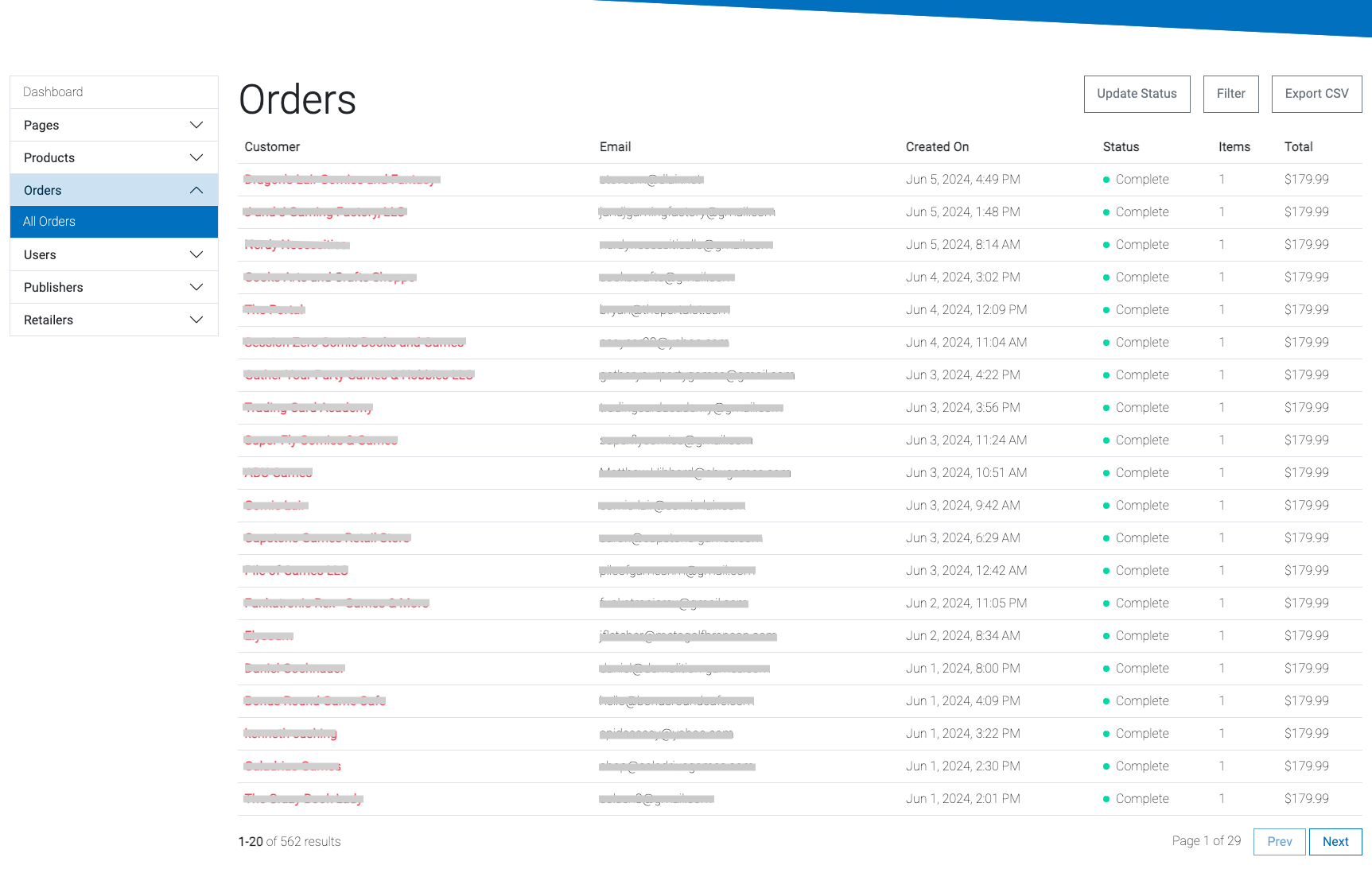
Orders Section
I built in a protected admin panel where the admin is able to view all the orders that have been placed. They are able to see the order details, the user who placed the order, and the products that were purchased.
I coded in custom pagination, filtering, and the ability to export certain orders to a csv file.

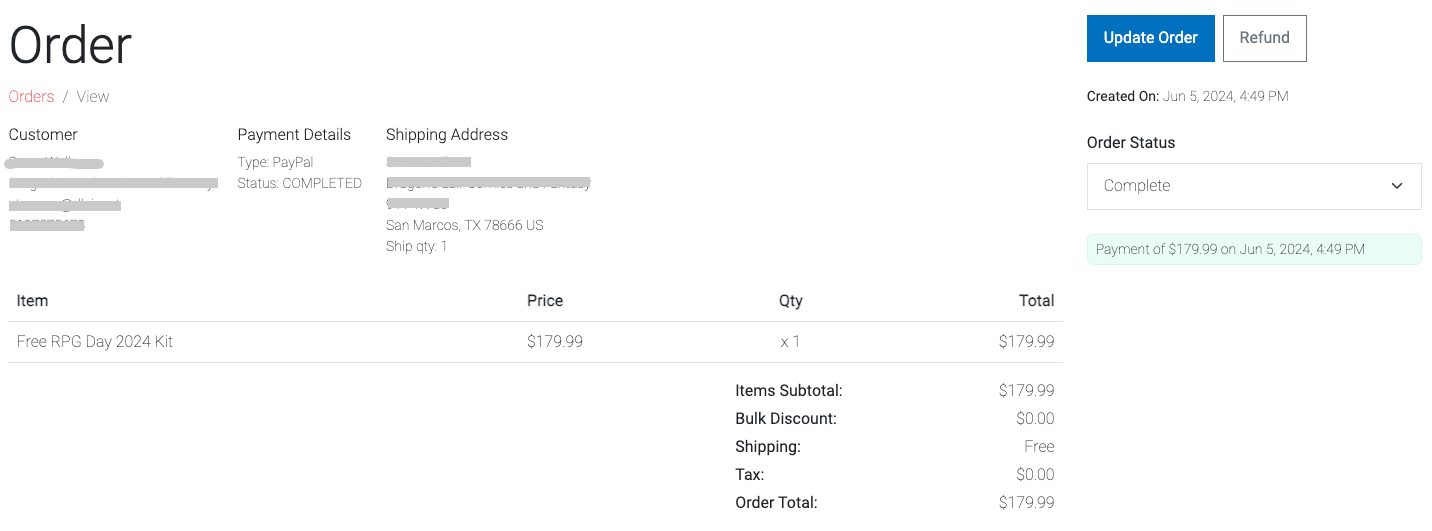
Order View
The admin is able to view the details of each order. This includes the order quanity, price, and the information about the user who placed the order.
They are able to update the status of the order, and refund partial or full payments to the customer using the PayPal API.

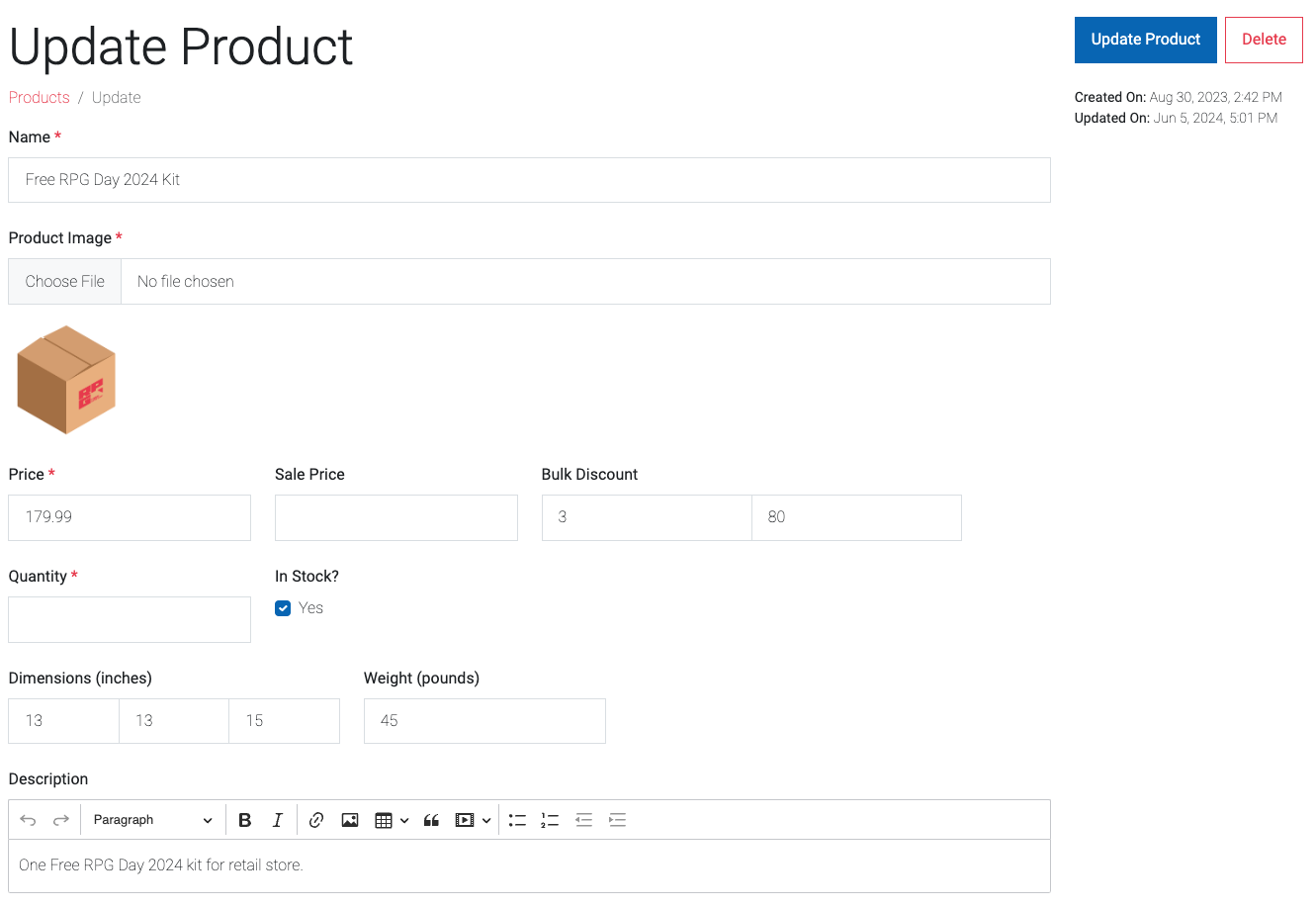
Product Editor
I created a custom product editor page that allows the admin to create and edit products. They are able to add a product name, description, price, and quantity.
As well as the ability to upload an image of the product. And set a bulk discount for purchasing multiple products.