Signtag

Overview
Signtag is a website that allows small business owners to submit signage projects and recieve quotes from multiple sign companies within a 50 mile radius. Sign companies are able to view and submit estimates on these projects. They also have a subscription plan which allows them to use custom apps like a photo measuring tool and a smart estimate calculator, as well as being listed on SEO landing pages.
I designed this website and built it using Next.js, Firebase, and Stripe. The website has gone through 3 major recoding phases as the technologies have evolved. Initially built on Sharetribe Ruby and MySQL, then with Gatsby and Firebase, and finally with Next.js and Firebase.
By far the largest and most complicated website I have solely worked on which showcases my capabilities.
Launch websiteFeatures
- User account creation with profile, settings, and dashboard pages
- SEO targetted landing pages with lead generation forms
- Subscription plans allowing users to gain access to features
- Protected section for admins and editors to view all content and make edits
- Create and send estimates on project leads
- List and display projects submitted by users from lead generation pages
- Automate emails based on user interactions and reminders
Technologies
- Next.js (React framework, Hosting)
- Firebase (Database, Auth, Cloud storage)
- Node (APIs)
- Stripe (Payments, Subscriptions)
- Sendgrid (Emails)
- Bootstrap 5
- Google APIs (Geocoder, Maps, Places)
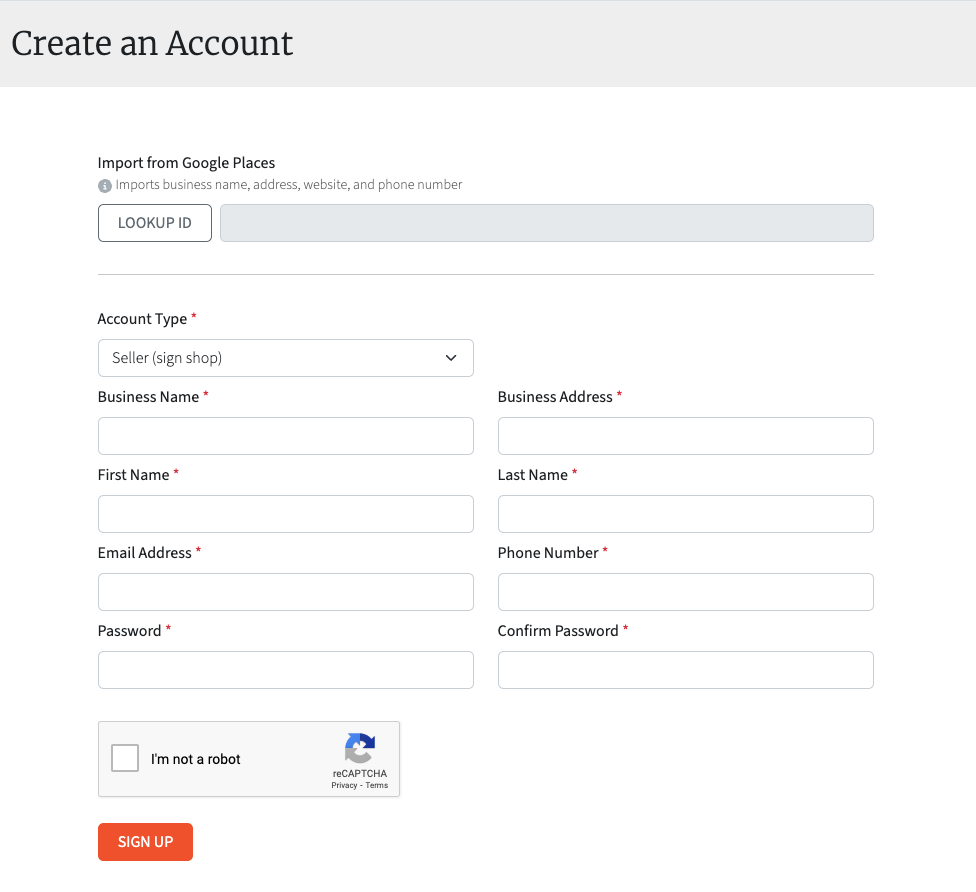
Account Creation
Sign companies are able to signup and create an account to have their own profiles and access to project leads.
This page utilizes the Firebase Auth API to create their account for authentication. It also uses the Google Maps API to provide suggestions for their address.
Once the user selects an address the coordinates are fetched and stored in the database which allows the website to send them notifications regarding leads in their area.

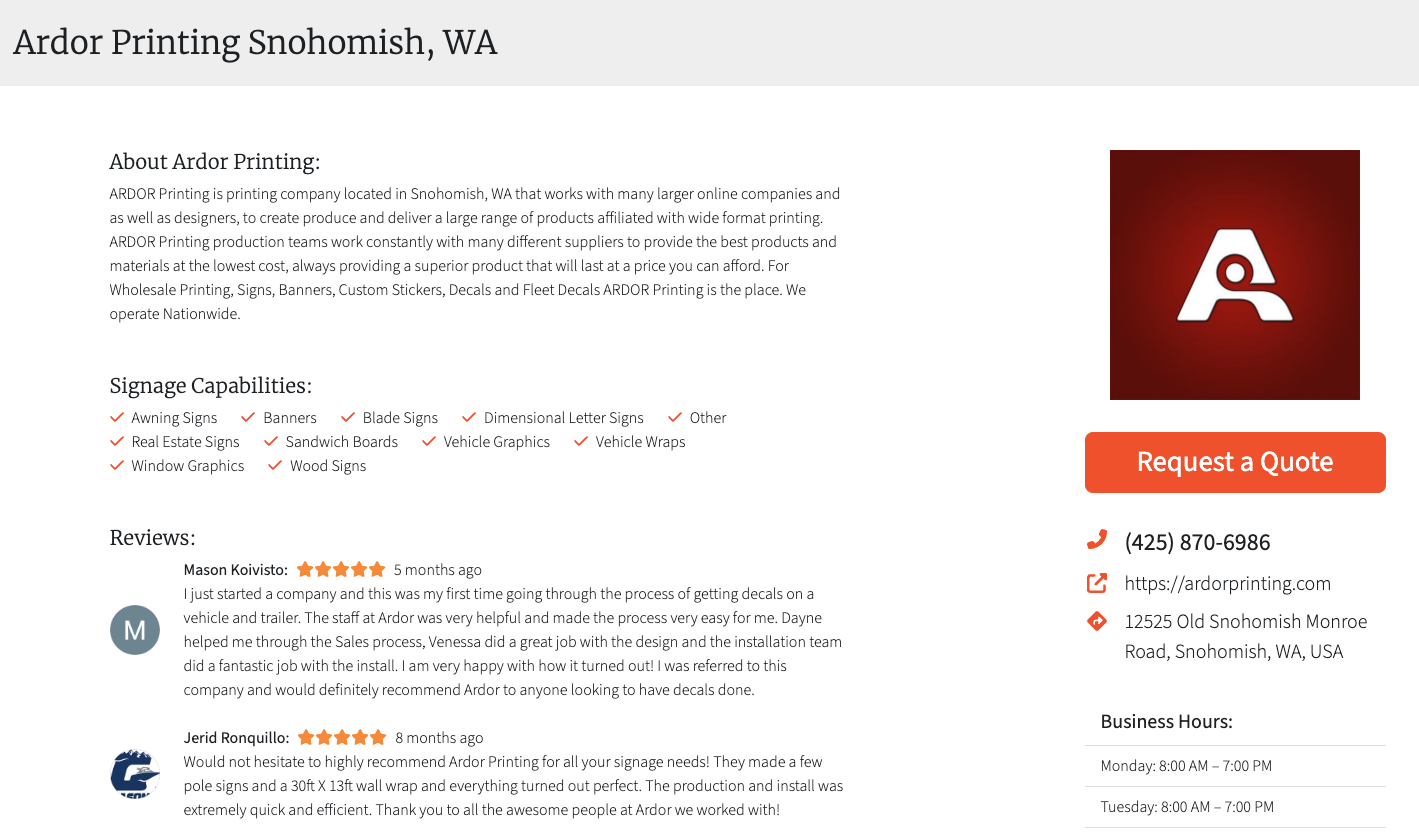
Profile View
Sign companies have their information displayed on a profile landing page. This page allows them to get more visibility from potential customers.
Data is gathered using Google Places API to display their information like reviews and business hours from Google.
Customers are able to view their profile and submit projects to them for estimates. The sign company is then notified about the project and can submit an estimate back to the customer.

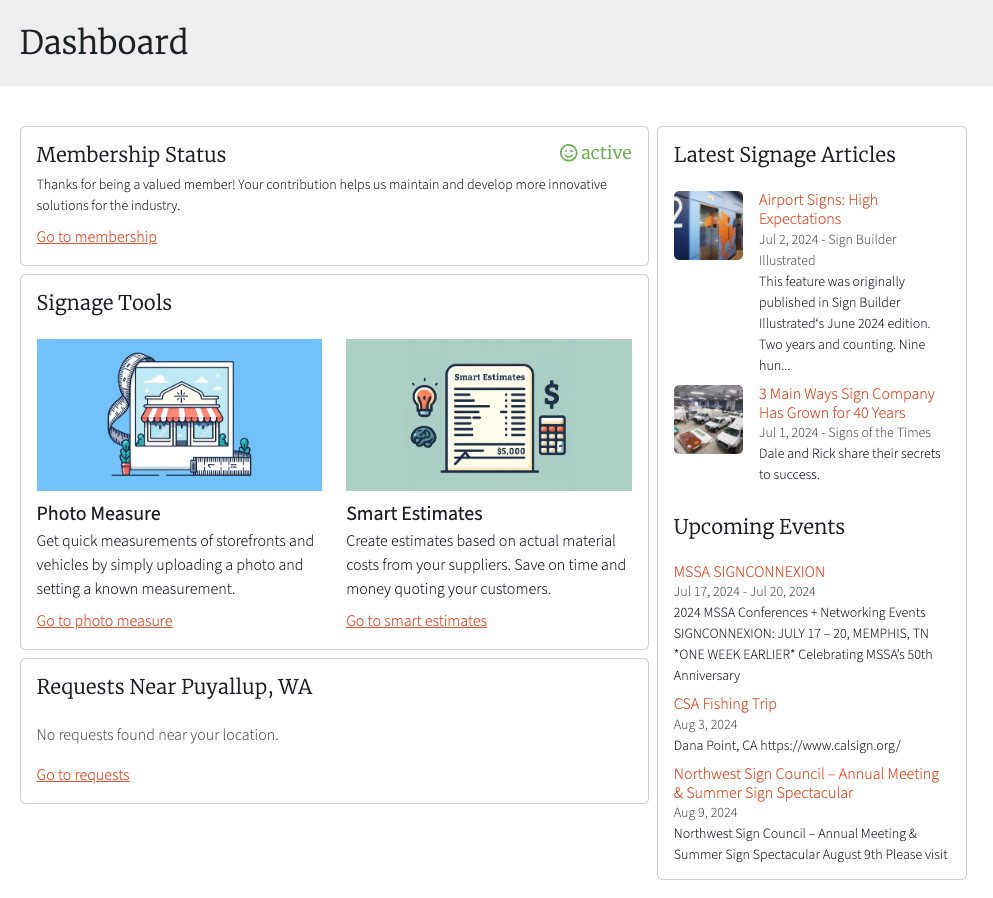
User Dashboard
The dashboard is where a sign company can have a glimpse of important areas of the website. They can view their membership status, project leads, latest signage articles, and signtag tools.
Memberships are managed through the Stripe API. The site has listeners that detect any changes in the user's subscription status and updates the database accordingly.
The users longitude and latitude are used to check if there are any projects in their area.
The latest articles and events are fetched from various signage related websites using the WordPress API.

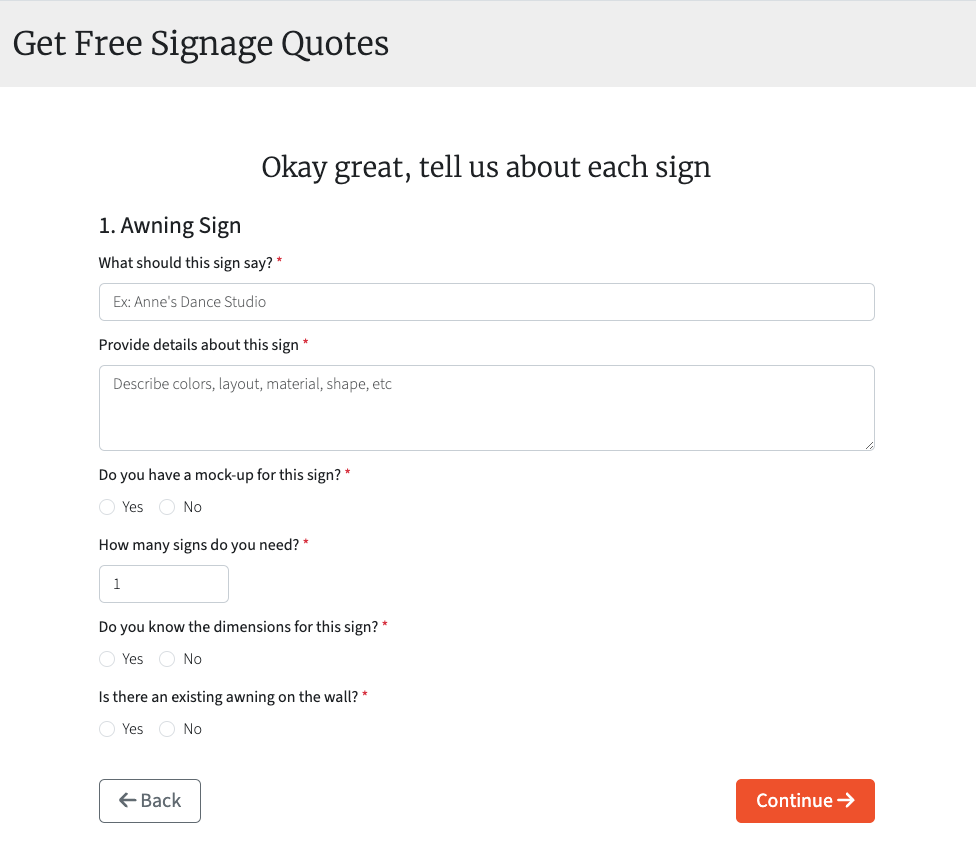
Lead Generation
Leads are gathered from visitors who submit their signage projects on the website. Projects are then reviewed and sent off to sign companies that are within a radius of the address.
It has multiple questions that are based on the types of signs they are looking for. The answers are then used to filter the sign companies that are able to complete the project.
Visitors are also able to upload logos or images of the signs they need. The website then uses the Firebase storage to store the images and attaches them to the requests.

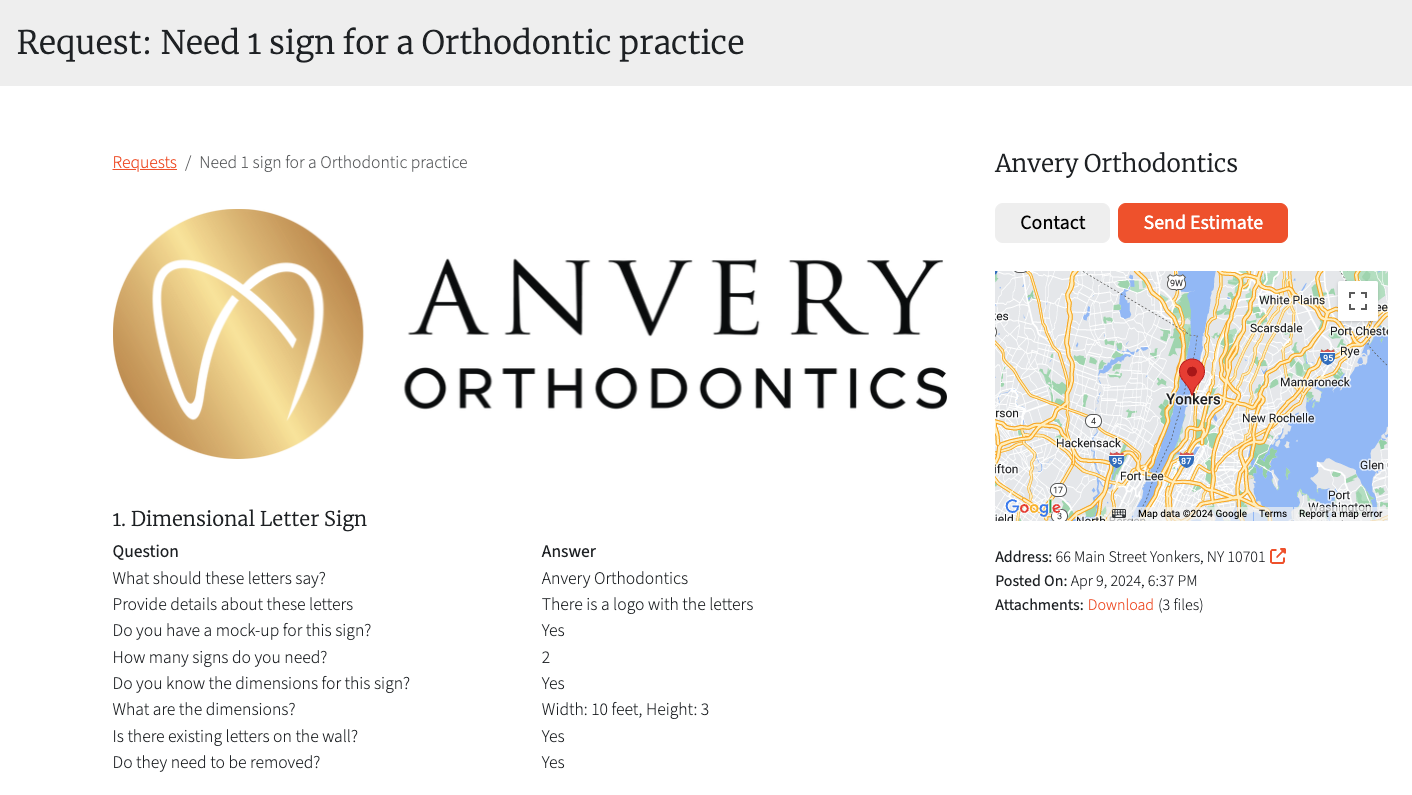
Project Request View
Leads that are submitted and reviewed by the admin and then sent off to sign companies to view.
Each request will contain important information that allowd the sign company to make an estimate on the project. A map is also displayed to show the location of the project.
There are buttons that allow the sign company to submit an estimate on the project, or view contact details.

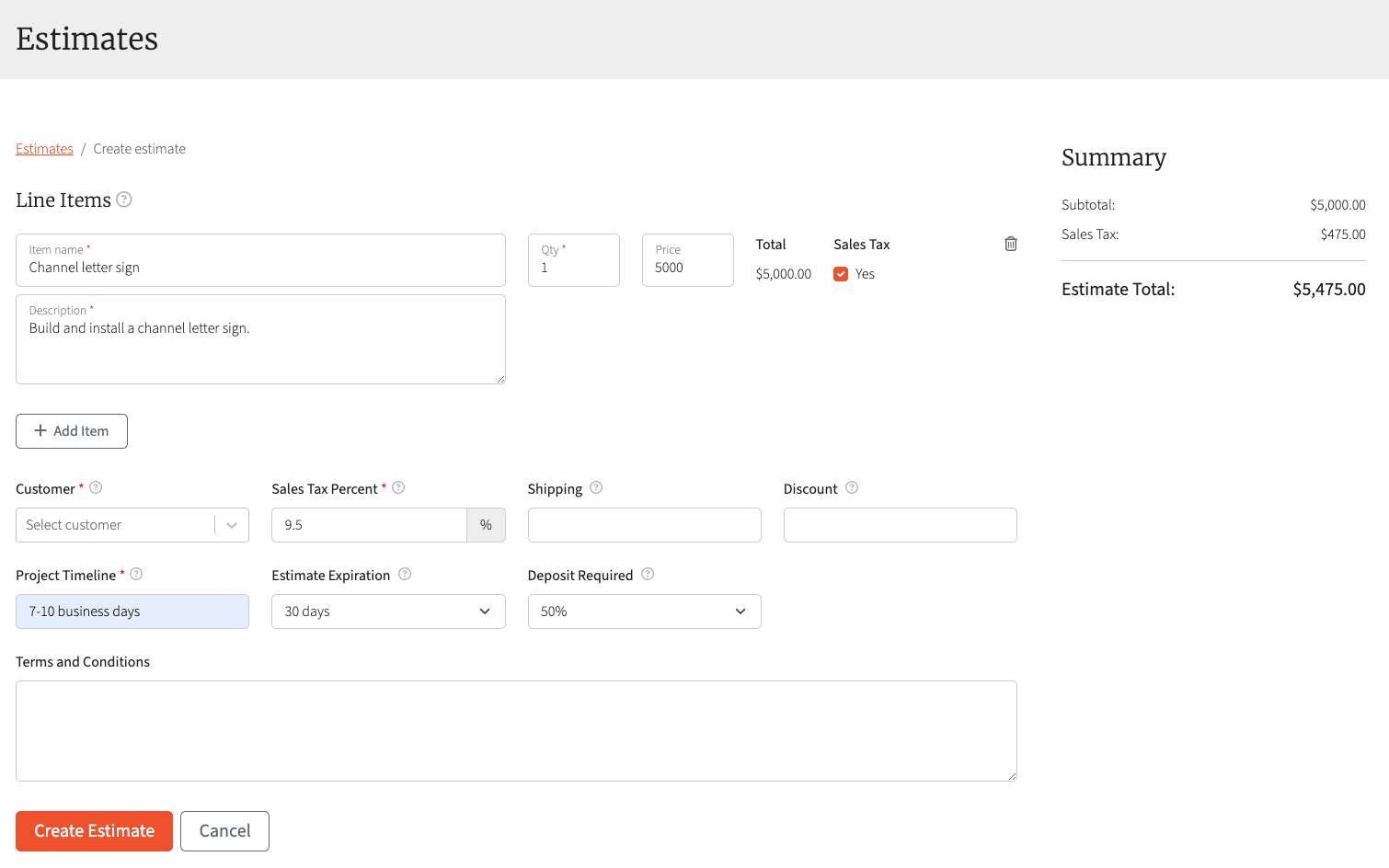
Estimate Creation
Each seller has the ability to create an estimate on a project listed on the website.
They are able to add line items to the estimate and adjust the price and quantity.
They are then able to save and send the estimate to the customer. Once the customer receives the estimate they are able to accept or decline it.
Estimate views are tracked and each seller is notified when a customer views their estimate.

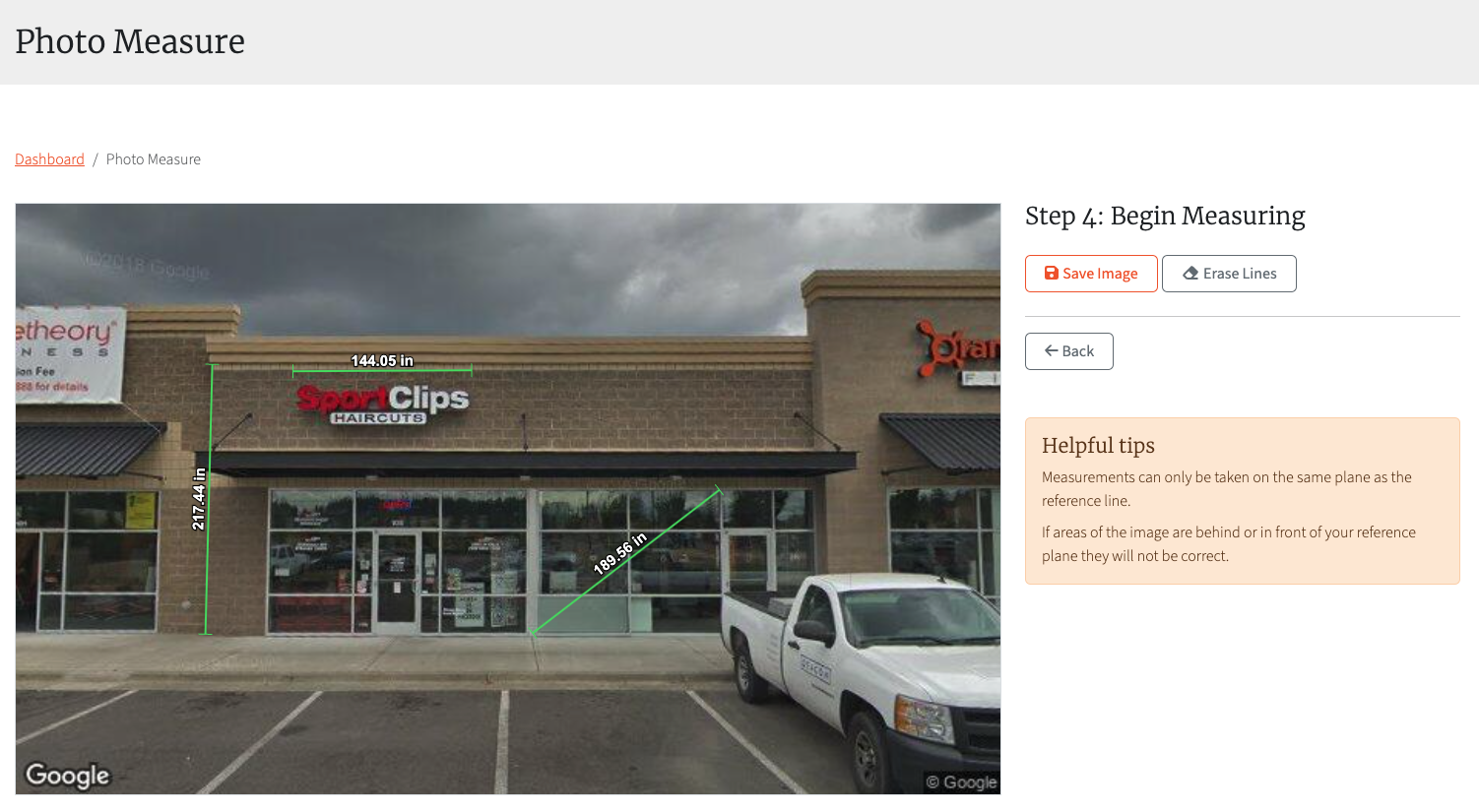
Photo Measure Tool
One of the tools that I built for sign companies is a photo measuring tool. This tool allows a sign company to upload an image and set a known measurement like doorway.
After the measurement is set, the user is able to draw lines on the image and the tool will calculate the length of the line. This allows them to quickly areas of storefronts without needing to drive to the location.
This tool was built using HTML5 Canvas and JavaScript. It measures the pixels of the image and converts them to inches based on the known measurement.